Er van uitgaande dat je de beschikking hebt over Photoshop. Heb je geen Photoshop, dan kun je online tools als Picasion (speciaal om animated GIF’s te maken van afbeeldingen op Picasa), Gifninja, Gickr of Flitpics gebruiken.
Dit is waar we naartoe gaan werken:

Iets eenvoudigs, om op te warmen. Alles bij elkaar kost dit je nog geen tien minuten!
Allereerst, een animated GIF bestaat uit meerdere afbeeldingen, in bovenstaand geval drie.



Zorg ervoor dat die afbeeldingen allemaal hetzelfde formaat hebben. Als je teksten of plaatjes wil invoegen, zorg er dan voor dat je binnen een maximum hoogte en breedte blijft.
Als je tevreden bent met je afbeeldingen, kun je gaan animeren. Ga naar: Window → Animation.
Zorg ervoor dat het venster is ingesteld op Animation (Frames). Photoshop heeft ook een Timeline instelling voor GIF animaties, die ga ik hier niet behandelen. Je kunt dit trouwens instellen met het fly-out menu aan de rechterkant van onderstaand venster.

In bovenstaand voorbeeld heb ik alledrie de afbeeldingen al klaargezet, je doet dit door het eerste frame (welke standaard wordt weergegeven) te dupliceren (met de knop naast de trashcan).

Als een frame geselecteerd is (in bovenstaand voorbeeld de laatste), kun je die manipuleren. Op die manier kun je aangeven wat er in elke frame moet komen te staan.
Als je onder de afbeelding klikt, opent zich een dropdownmenu waarmee je kunt aangeven hoelang iedere frame vertoond moet worden.

Nu is je animated GIF zo goed als klaar! Om hem op te slaan ga je naar File → Save for Web and Devices. Uit het dan volgende communicatiescherm kies je uiteraard ‘save as GIF’. Er zijn nog een aantal opties waar je mee kunt spelen, de belangrijkste is de ‘Loop’ instelling. Kies in dit geval voor ‘Forever’ zodat ‘ie niet na één keer stopt met de animatie.
Open met een willekeurige browser, en bewonder je werk!Voor de echte die-hards nog een tip: Als je met eigen afbeeldingen, effecten, en teksten werkt, kun je overwegen om de ’tweening’ functie te gebruiken.
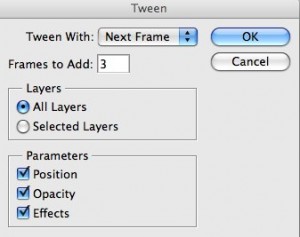
Photoshop zorgt er dan voor dat er extra frames worden ingevoegd, zodat de animatie soepel en vloeiend in elkaar overloopt. De tweeningknop vind je links van de ‘copy frame’ knop.

Zodra je daarop kikt opent zich dit scherm:

Je kunt in plaats van drie frames ieder willekeurig aantal frames invoeren, hoe meer, hoe soepeler de afbeeldingen in elkaar overlopen. Bedenk alleen wel dat iedere frame die je toevoegt ook het bestand groter maakt. En hoe groter, hoe langer de laadtijd in een browser. Over het algemeen tween ik met twee extra frames (als ik dat überhaupt al doe), dat geeft al een aardig goed resultaat.
GifNinja werkt voor mij goed …
Thnx voor de tip(s)
“In bovenstaand voorbeeld heb ik alledrie de afbeeldingen al klaargezet, je doet dit door het eerste frame (welke standaard wordt weergegeven) te dupliceren (met de knop naast de trashcan).” Ja dan krijg ik kopien. O.b.v uw beschrijving is mij niet duidelijk hoe ik m’n andere plaatjes in het frame krijg
als je met photoshop werkt doe je het volgende:
• je zet alle bestanden in lagen boven elkaar
• nu maak je met het ‘oogje’ naast de laag alleen de laag zichtbaar die je wilt
• vervolgens voeg je een nieuwe laag in het animatievenster toe en doet daar hetzelfde
• enz.
Zie deze tekst: “Als een frame geselecteerd is (in bovenstaand voorbeeld de laatste), kun
je die manipuleren. Op die manier kun je aangeven wat er in elke frame
moet komen te staan.”
Het manipuleren is dus in het lagen paneel van photoshop een afbeelding selecteren (@dd9d64f276f15fcf6b662817346b46ef:disqus je hoeft niet persé een laag zichtbaar of onzichtbaar te maken). Op die manier zorg je ervoor dat de inhoud van een laag overeenkomt met de inhoud van een frame in je GIF.
Pingback: Wat maakt Suzette nu? » GIFtig spinnetje
Ok nou weet ik nog steeds niet hoe ik die andere plaatjes in mijn frames krijg en hoe ik alle bestanden in lagen boven elkaar krijg. Als ik op het oogje klik gebeurt er niks.
Goed ik heb 9 foto’s in een mapje. Als ik ze alemaal open in Photoshop CS5 staan ze allemaal in verschillende tabbladen geisoleerd. Ik krijg met geen mogelijkheid die foto’s in de layers onder elkaar.
Hi Sjon,
Al die afbeeldingen moet je eerst ontgrendelen met het slot pictogram en dan naar hetzelfde tabblad slepen, dan heb je ze allemaal in 1 document.
Heeft niks met het oogje te maken, alle foto’s zijn gelockt in hun eigen tab. Je moet die eerst ontgrendelen en allemaal naar dezelfde tab slepen.
Laat me weten als het gelukt is!